- 13 February 2023 |
- 0 |
- 0 |
- 827
Angular auto complete text input search by using angular-ng-autocomplete
We are here to see how we can add auto complete in input text search using this angular-ng-autocomplete package by installing and adding to angular application.
Angular-Ng-Autocomplete
In regular usage autocomplete or auto search text or category or items is used widely to search or fetch category or related items from local data or from database in application.
Like if in train destination and source if you add Pu then the search list will auto find related names of 'Pu' like Pune , Puntamba so user can directly get the exact name if the name is already exist in directory.
So this angular-ng-autocomplete package helps to make our input search text tag to find items or names etc. by using auto complete searching.
Prerequisite
-
Install Node Js
-
Install Angular Cli.
-
Install Bootstrap 4
Setup
Use the bellow command to install angular-ng-autocomplete package in your angular app.
npm i angular-ng-autocomplete --saveThis command install the angular-ng-autocomplete package to your angular app.
Now register this package to the app module or module which is having your html component where the input html code is placed.
here example add the package module to app module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AutocompleteComponent } from './components/autocomplete/autocomplete.component';
import { AutocompleteLibModule } from 'angular-ng-autocomplete';
@NgModule({
declarations: [
AppComponent,
AutocompleteComponent
],
imports: [
FormsModule, // <-- required to use [(ngModule)] in HTML component
BrowserModule,
AppRoutingModule,
AutocompleteLibModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now the the autocomplete module is loaded to angular app now you can use to your input tag to run your input tag as auto complete search list.
<div class="ng-autocomplete">
<ng-autocomplete [data]="data" [searchKeyword]="keyword" (selected)='selectEvent($event)'
(inputChanged)='onChangeSearch($event)' (inputFocused)='onFocused($event)' [itemTemplate]="itemTemplate"
[notFoundTemplate]="notFoundTemplate">
</ng-autocomplete>
<ng-template #itemTemplate let-item>
<a [innerHTML]="item.name"></a>
</ng-template>
<ng-template #notFoundTemplate let-notFound>
<div [innerHTML]="notFound"></div>
</ng-template>
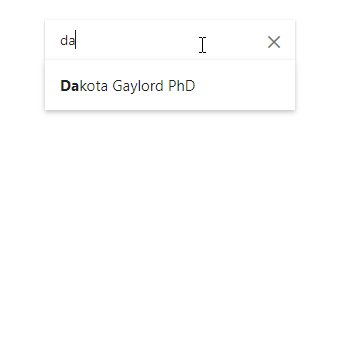
</div>Above html code is used to load the input tag as autocomplete search list tag.
In html itemTemplate and notFoundTemplate is used to customize the data to shown in the list of result when the user add the valuie to the input tag.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-autocomplete',
templateUrl: './autocomplete.component.html',
styleUrls: ['./autocomplete.component.css']
})
export class AutocompleteComponent implements OnInit {
keyword = 'name';
data = [
{
id: 1,
name: 'Dakota Gaylord PhD',
address: '14554 Smith Mews'
},
{
id: 2,
name: 'Maria Legros',
address: '002 Pagac Drives'
},
{
id: 3,
name: 'Brandyn Fritsch',
address: '8542 Lowe Mountain'
},
{
id: 4,
name: 'Glenna Ward V',
address: '1260 Oda Summit'
},
{
id: 5,
name: 'Jamie Veum',
address: '5017 Lowe Route'
}
];
constructor() { }
ngOnInit() {
}
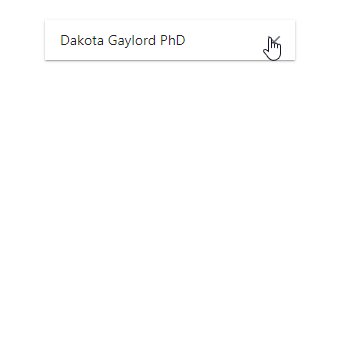
selectEvent(item) {
// do something with selected item
}
onChangeSearch(val: string) {
// fetch remote data from here
// And reassign the 'data' which is binded to 'data' property.
}
onFocused(e){
// do something when input is focused
}
}Add the above code into the component.ts file so you can able to get the selected value or new value into the variable.

Finally Done !
Now you can able to search the item in the search list by typing the related code into the input tag.
You can change the style of the html code.
example
// CSS File
:host ::ng-deep .autocomplete-container .input-container input {
font-weight: bold !important;
font-size: 16px !important;
border: none !important;
background: transparent !important;
background-color: transparent !important;
margin: 0 !important;
height: 44px !important;
line-height: 44px !important;
box-shadow: none !important;
color: #fff !important;
width: auto !important;
}
Below code helps you to change the CSS of the current autocomplete tag. By changing and adding value you can change the design of input tag.
Thank you !

 Pro Code Programming. All rights reserved.
Pro Code Programming. All rights reserved.