- 13 February 2023 |
- 0 |
- 0 |
- 1045
Angular 9 Show Alert Or Toastr Notification Popup Using ngx-toastr
Using ngx-toastr module how you show an alert notification popup in angular 9 version app.
Introduction
In this article, Using ngx-toastr module how you show an alert notification popup. Toastr is a JavaScript library which is used to create a notification popup.
Prerequisite
1) Node js
2) Angular Framework
3) Bootstrap
Example for Toastr Notification Popup
1) To get started, make sure that you have the Angular CLI installed in your system.
npm install -g @angular/cliOnce the Angular CLI has been installed, you can use the ng tool to create an Angular web application.
2) Create Angular App
ng new notification_popup_exampleThis will create notification_popup_example angular application
3) Open this app project in visual code or any other which is used by you.
4) Install all prerequisites packages for angular app
npm install ngx-toastr @angular/animations --saveIn this project we need ngx-toastr package to showing notification popup and @angular/animations is dependency of
5) Go to src > angular.json file to register ngx-toastr css in style, see below code.
// angular.json
"styles": [
"src/styles.css",
"node_modules/ngx-toastr/toastr.css"
]
6) Register ngx-toastr and browser animation module packages to app module. Open src > app > app.module.ts
// src > app > app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ToastrModule } from 'ngx-toastr';
@NgModule({
declarations: [
RootComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule, // To support the animation notification toastr popup
ToastrModule.forRoot() // To use the notification popup this is ngx-toastr module
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
7) Example of Toastr Notification Service
Open app component file and call the toastr service like this
src > app > app.component.ts
import { Component } from '@angular/core';
import { ToastrService } from 'ngx-toastr';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'Notification Application';
constructor(private toastr: ToastrService) { }
successmsg() {
this.toastr.success("Toastr Success message", 'Success')
}
errorsmsg() {
this.toastr.error("Toastr Error Notification", 'Error')
}
infotoastr() {
this.toastr.info("Important News", 'Information');
}
toastrwaring() {
this.toastr.warning("Battery about to Die", 'Warning');
}
}
Now add the buttons to call the notification popups into app component html file
// src > app > app.component.html
<div style="padding: top 20px;">
<input type="button" value=" Success Message" class="button" (click)="successmsg()">
<input type="button" value=" Error Message" class="button" (click)="errorsmsg()">
<input type="button" value=" Success Message" class="button" (click)="infotoastr()">
<input type="button" value=" Info Message" class="button" (click)="toastrwaring()">
</div>
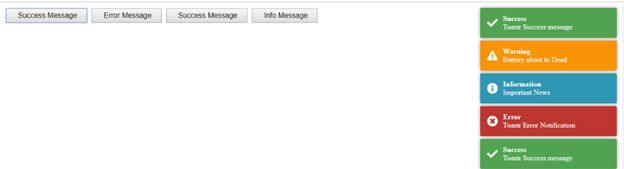
Run your app using ng serve and check the result.

fig:- Results of notification popups
8) Default notification popup is display at top-right side. To change the notification time and location of the popup notification, make changes in the toastrmodule.forRoot function.
We can arrange it at any of the locations on a page.
-
top-center
-
top-left
-
bottom-right
-
bottom-center
-
bottom-left
ToastrModule.forRoot(
{
positionClass:'top-left',
closeButton: true,
timeOut: 10000,
preventDuplicates: true,
enableHtml : true
}
)-
positionClass is used to arrange the location of notification popup.
-
closeButton is boolean attribute if we set true then we can close the toastr using the close the button. Else we can set false to auto hide the notification popup
-
timeOut is used for set the time to auto hide notification popup.
-
preventDuplicates is used to prevent the duplication notification popup.
-
enableHtml is used to add the html tags in toastr notification popup. If you want to use html tags in message set true in enbleHtml. Else set false.
We have successfully changed the location of the notification message pop up. In the same way, we can change the notification popup location on a page.
If you like please like and share to your developer friends.

 Pro Code Programming. All rights reserved.
Pro Code Programming. All rights reserved.